ESP32-to-ESP32 MQTT Communication
In this tutorial, we will cover the following topics:
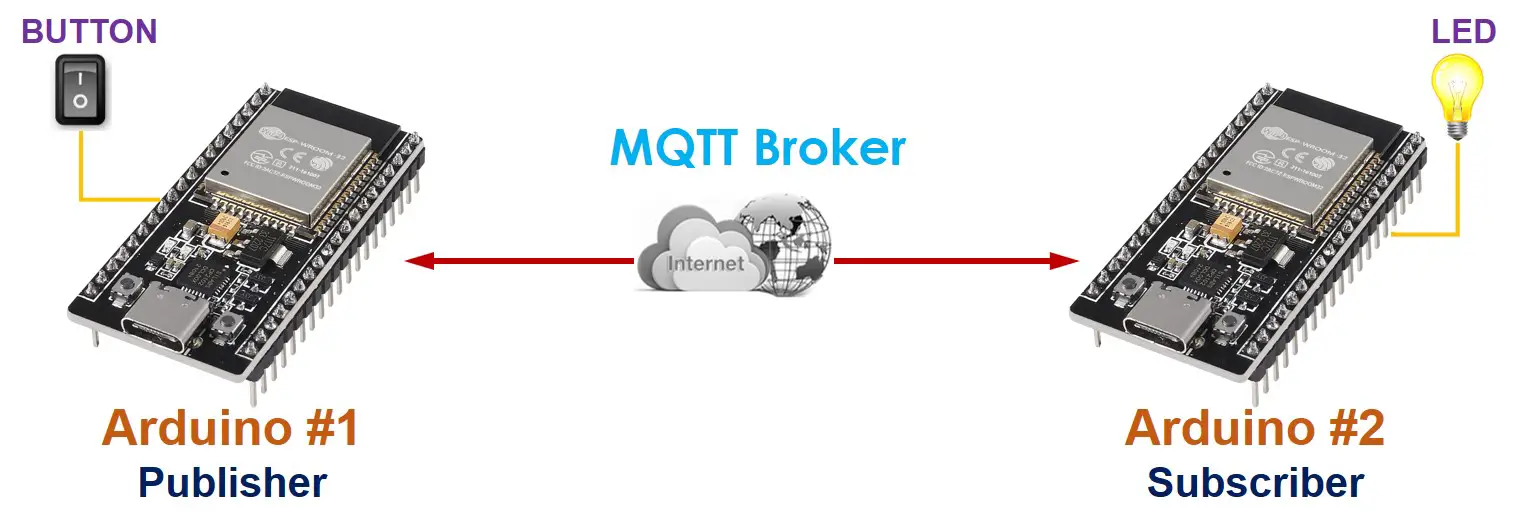
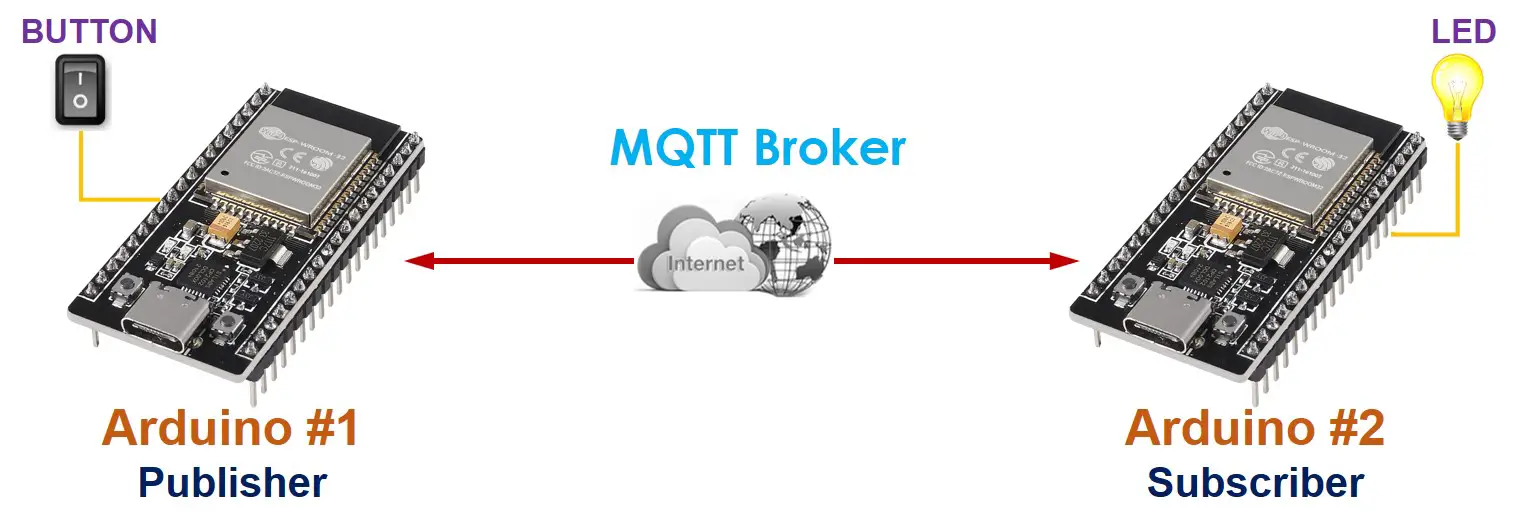
- Bidirectional communication between two ESP32s using MQTT.
- Practical application example: Using a button or switch connected to ESP32 #1 to control an LED connected to ESP32 #2 via MQTT.

Hardware Used In This Tutorial
| 2 | × | ESP-WROOM-32 Dev Module | |
| 2 | × | USB Cable Type-C | |
| 1 | × | Recommended: Screw Terminal Expansion Board for ESP32 | |
| 1 | × | Recommended: Breakout Expansion Board for ESP32 | |
| 1 | × | Recommended: Power Splitter for ESP32 |
Or you can buy the following kits:
| 1 | × | DIYables ESP32 Starter Kit (ESP32 included) | |
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Introduction to ESP32 and MQTT
We have a detailed tutorial on how to use ESP32 with MQTT here:
Communication between two ESP32 via MQTT
Two ESP32 boards can communicate with each other through an MQTT server. If you want them to communicate directly without using an MQTT server, please refer to the tutorial on ESP32 to ESP32 TCP Client/Server communication.
When ESP32 #1 and ESP32 #2 exchange data via an MQTT broker:
- Both ESP32s connect to the MQTT broker.
- To enable ESP32 #2 to send data to ESP32 #1:
- ESP32 #1 subscribes to a topic, for example: esp32-1/data.
- ESP32 #2 can send data to ESP32 #1 by publishing the data to the topic that ESP32 #1 is subscribed to.
- Similarly, for ESP32 #1 to send data to ESP32 #2:
- ESP32 #2 subscribes to a topic, such as: esp32-2/data.
- ESP32 #1 can send data to ESP32 #2 by publishing the data to the topic that ESP32 #2 is subscribed to.
Following this method, two ESP32s can exchange data bidirectionally.
Example Use Case
Let's realize the following application: A button/switch connected to ESP32 #1 controls an LED connected to ESP32 #2 via MQTT.

As mentioned above, there are some application protocols we can use. In this example, to make it simple, we will define a protocol by ourself (a self-defined protocol)
How It Works
Let's define a simple protocol:
- Both ESP32 #1 and ESP32 #2 connect to an MQTT Broker (MQTT server).
- For ESP32 #1:
- It publishes an MQTT message to a specific topic whenever the state of a switch changes.
- When the button/switch is turned on, the MQTT message payload is set to 1.
- When the button/switch is turned off, the MQTT message payload is set to 0.
- For ESP32 #2:
- It subscribes to the same topic.
- If ESP32 #2 receives an MQTT message with a payload of 1, it turns on an LED.
- If ESP32 #2 receives an MQTT message with a payload of 0, it turns off the LED.
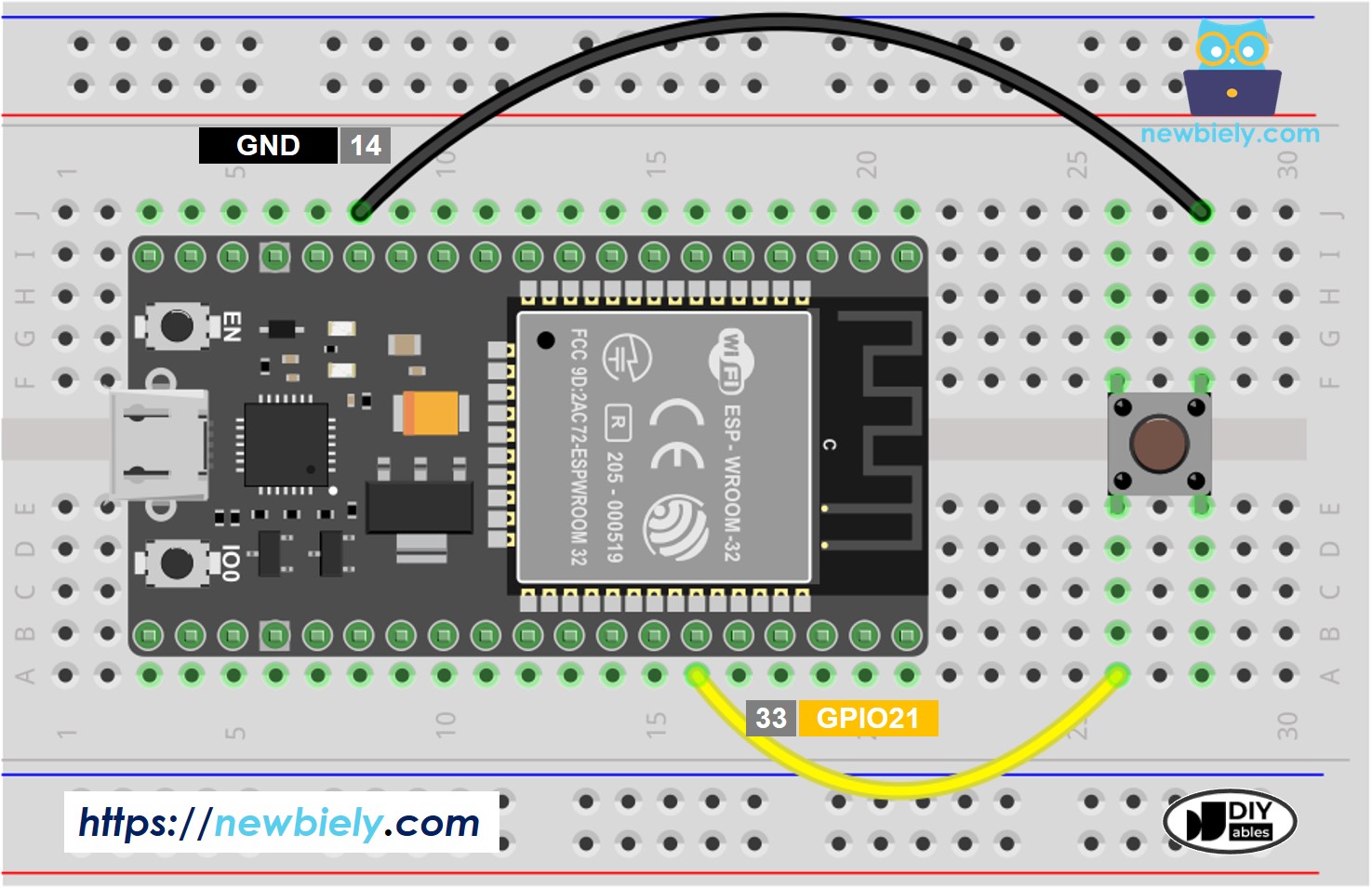
- ESP32 #1 - Wiring diagram between ESP32 and button
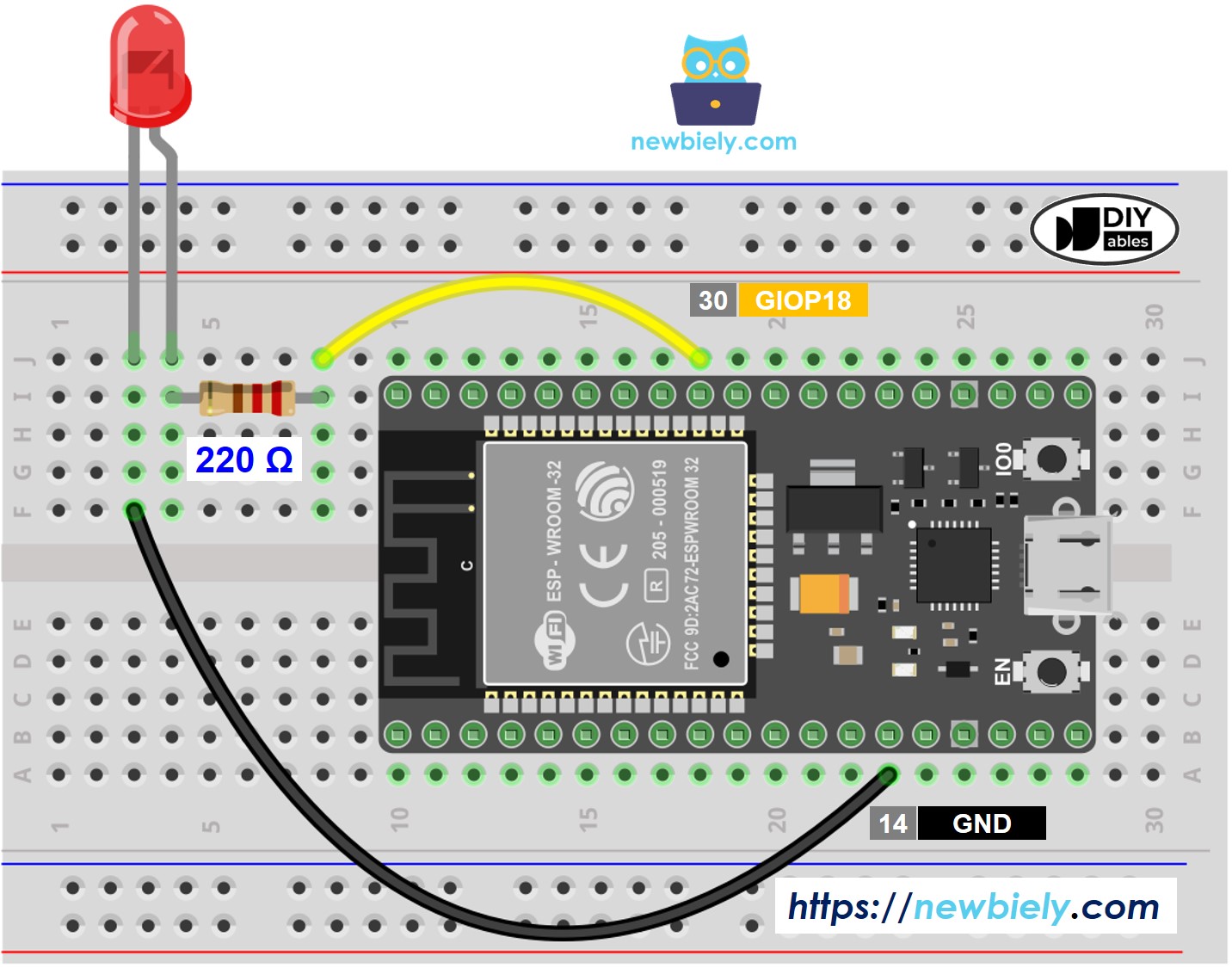
- ESP32 #2 - Wiring diagram between ESP32 and LED
Wiring Diagram

This image is created using Fritzing. Click to enlarge image

This image is created using Fritzing. Click to enlarge image
If you're unfamiliar with how to supply power to the ESP32 and other components, you can find guidance in the following tutorial: The best way to Power ESP32 and sensors/displays.
Communication between two ESP32 via MQTT
ESP32 Code #1
ESP32 Code #2
Quick Instructions
- If this is the first time you use ESP32, see how to setup environment for ESP32 on Arduino IDE.
- Open two Arduino IDE on your PC.
- Wire a button/switch to ESP32 #1
- Wire an LED to ESP32 #2
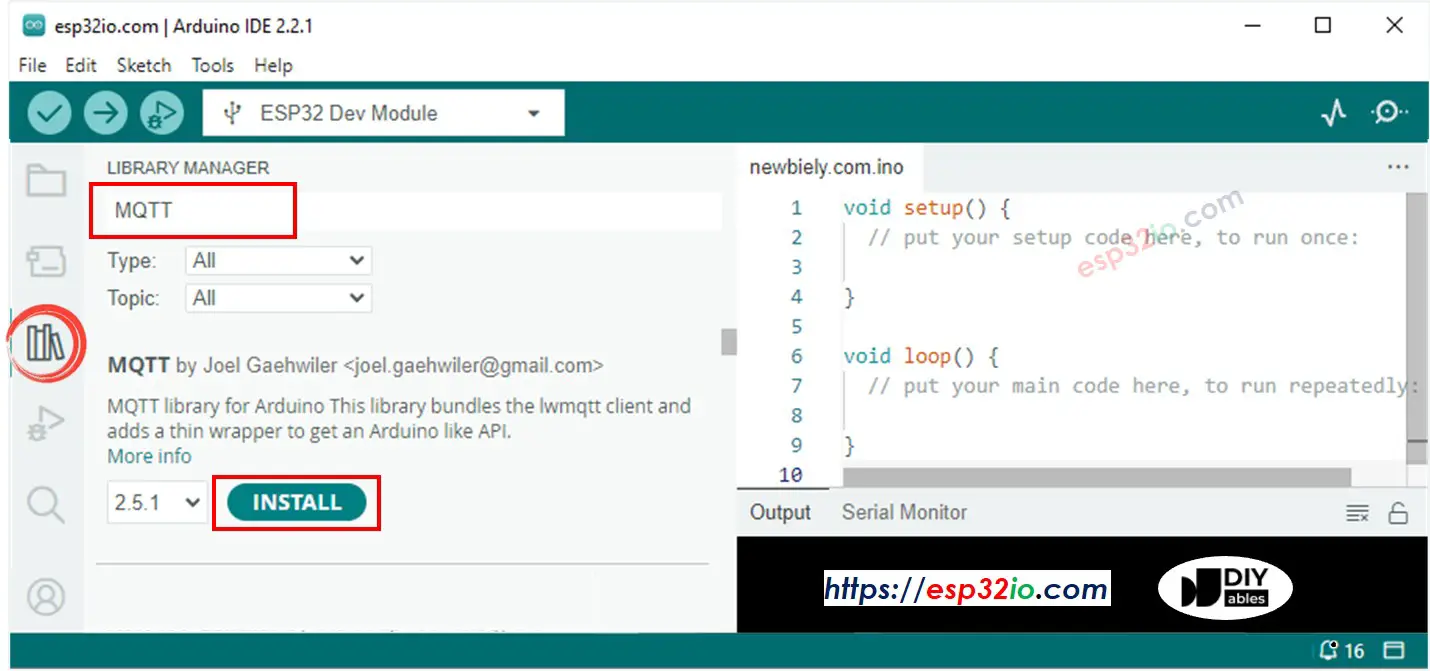
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE
- Type MQTT on the search box, then look for the MQTT library by Joel Gaehwiler.
- Click Install button to install MQTT library.

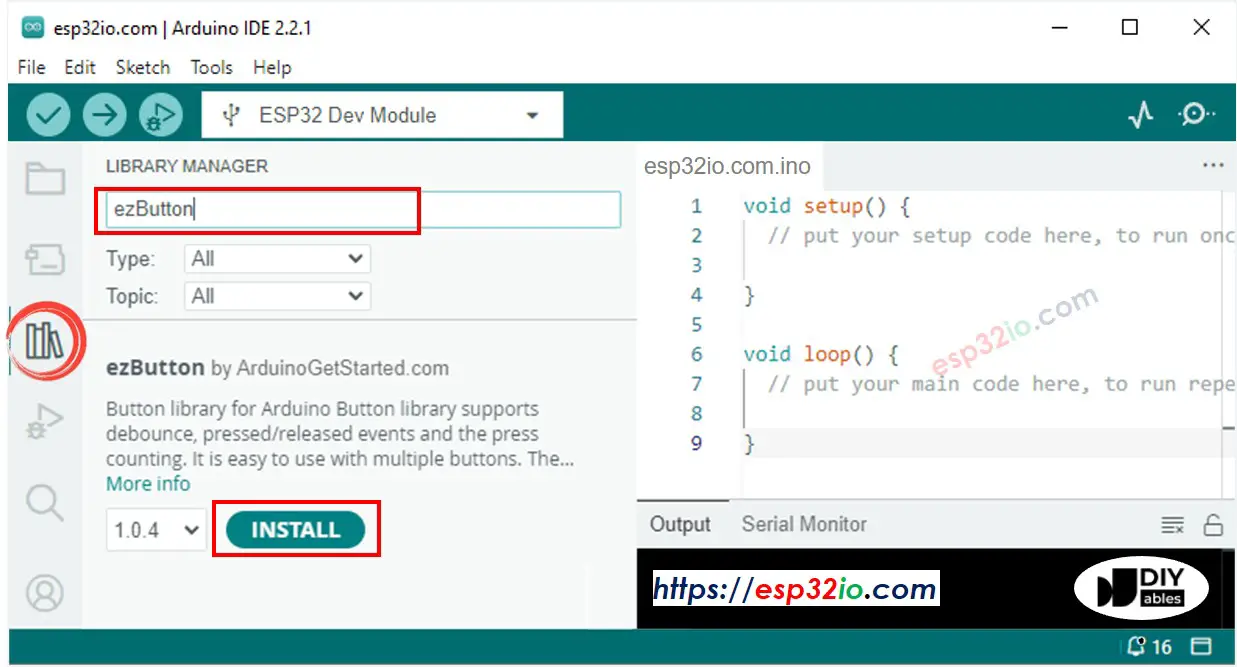
- Type ezButton on the search box, then find the button library by ESP32GetStarted
- Click Install button to install ezButton library.

- Select the right ESP32 board (e.g. ESP32 Dev Module).
- Connect ESP32 #1 to PC via USB cable and select COM port of ESP32 #1 on Arduino IDE #1
- Connect ESP32 #2 to PC via USB cable and select COM port of ESP32 #2 on Arduino IDE #2
- Copy ESP32 #1 code, paste to Arduino IDE #1 and save it (named ESP32-1)
- Copy ESP32 #2 code, paste to Arduino IDE #2 and save it (named ESP32-2)
- Replace the WiFi information (SSID and password) in both codes with your own.
- Replace the MQTT broker address in both codes (domain name or IP address).
- Upload ESP32 #1 code to ESP32 #1
- Upload ESP32 #2 code to ESP32 #2
- Open Serial Monitor on Arduino IDE #1
- Open Serial Monitor on Arduino IDE #2
- Press and hold the button on ESP32 #1 → see LED's state on ESP32 #2 (ON)
- Release button on ESP32 #1 → see LED's state on ESP32 #2 (OFF)
- Press, hold, and release the button several times.
- See output on both Serial Monitors
- Serial Monitor of ESP32 #1
- Serial Monitor of ESP32 #2
