ESP32 - Keypad - LCD
This tutorial instructs you how to use ESP32 with the keypad and LCD display. In detail, We will learn how to display the pressed key on LCD.
Hardware Used In This Tutorial
Or you can buy the following kits:
| 1 | × | DIYables ESP32 Starter Kit (ESP32 included) | |
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Introduction to Keypad and LCD
We have specific tutorials about keypad and LCD. Each tutorial contains detailed information and step-by-step instructions about hardware pinout, working principle, wiring connection to ESP32, ESP32 code... Learn more about them at the following links:
Wiring Diagram
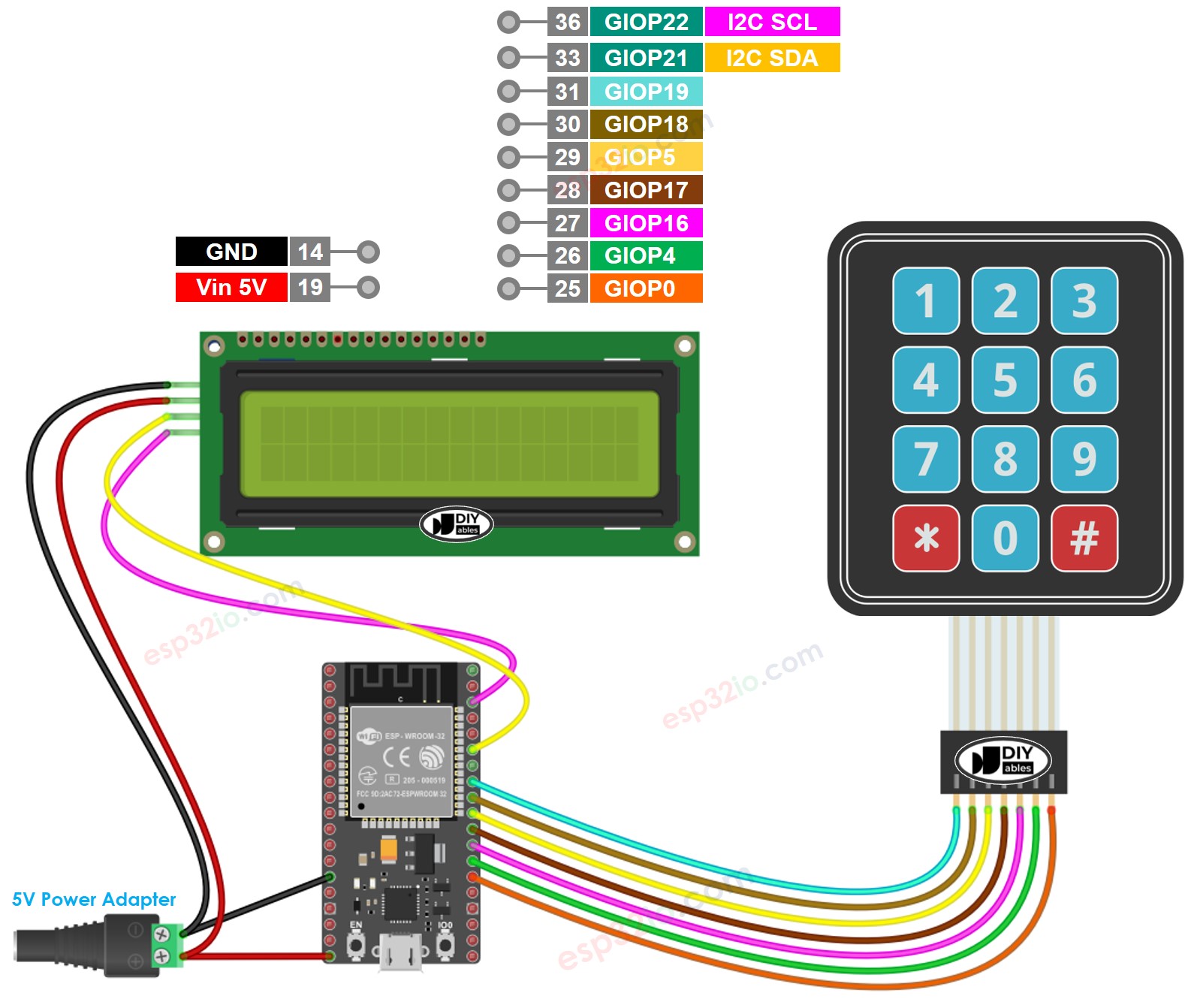
- Wiring diagram between ESP32 and Keypad 3x4

This image is created using Fritzing. Click to enlarge image
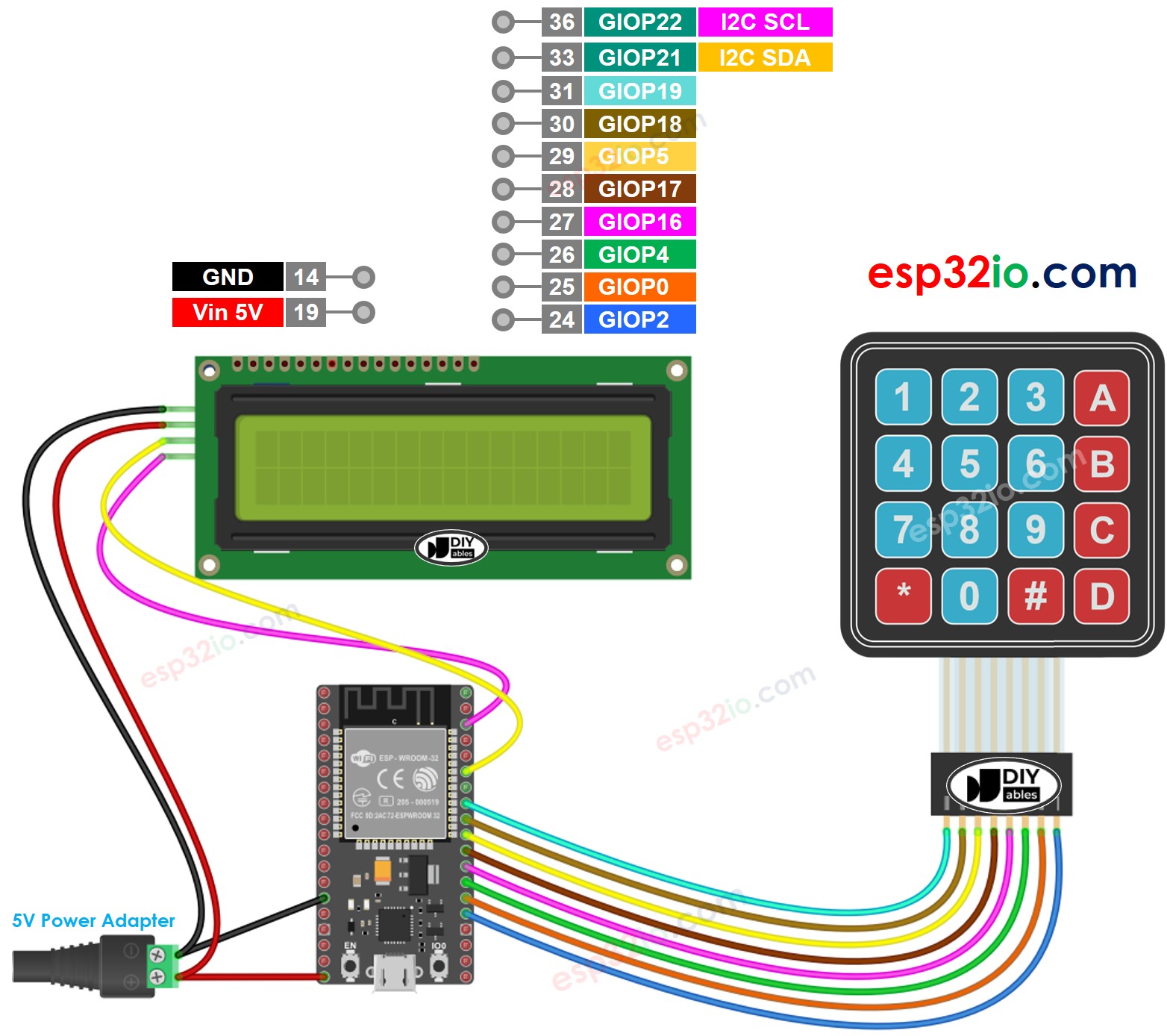
- Wiring diagram between ESP32 and Keypad 4x4

This image is created using Fritzing. Click to enlarge image
If you're unfamiliar with how to supply power to the ESP32 and other components, you can find guidance in the following tutorial: The best way to Power ESP32 and sensors/displays.
ESP32 Code - Keyoad 3x4 - LCD I2C
※ NOTE THAT:
The LCD I2C address can be different from each manufacturer. In the code, we used address of 0x27 that is specified by DIYables manufacturer
Quick Instructions
- If this is the first time you use ESP32, see how to setup environment for ESP32 on Arduino IDE.
- Do the wiring as above image.
- Connect the ESP32 board to your PC via a micro USB cable
- Open Arduino IDE on your PC.
- Select the right ESP32 board (e.g. ESP32 Dev Module) and COM port.
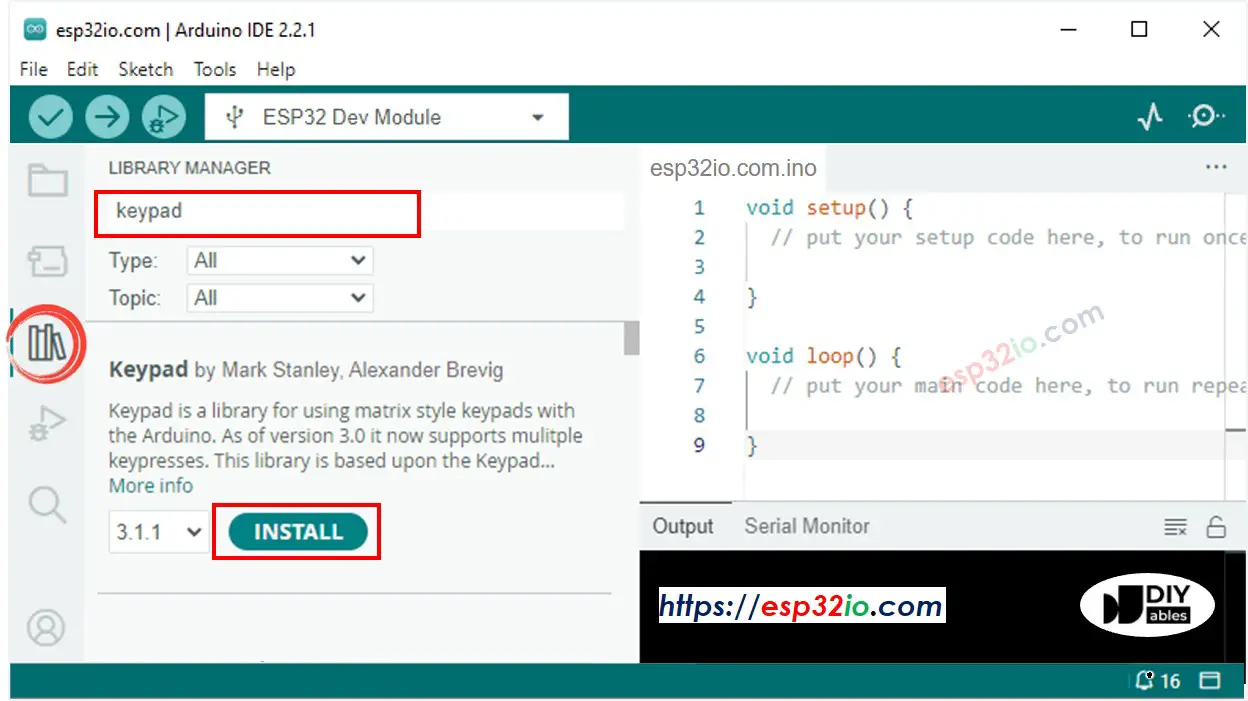
- Click to the Libraries icon on the left bar of the Arduino IDE.
- Type “keypad” on the search box, then look for the keypad library by Mark Stanley, Alexander Brevig
- Click Install button to install keypad library.

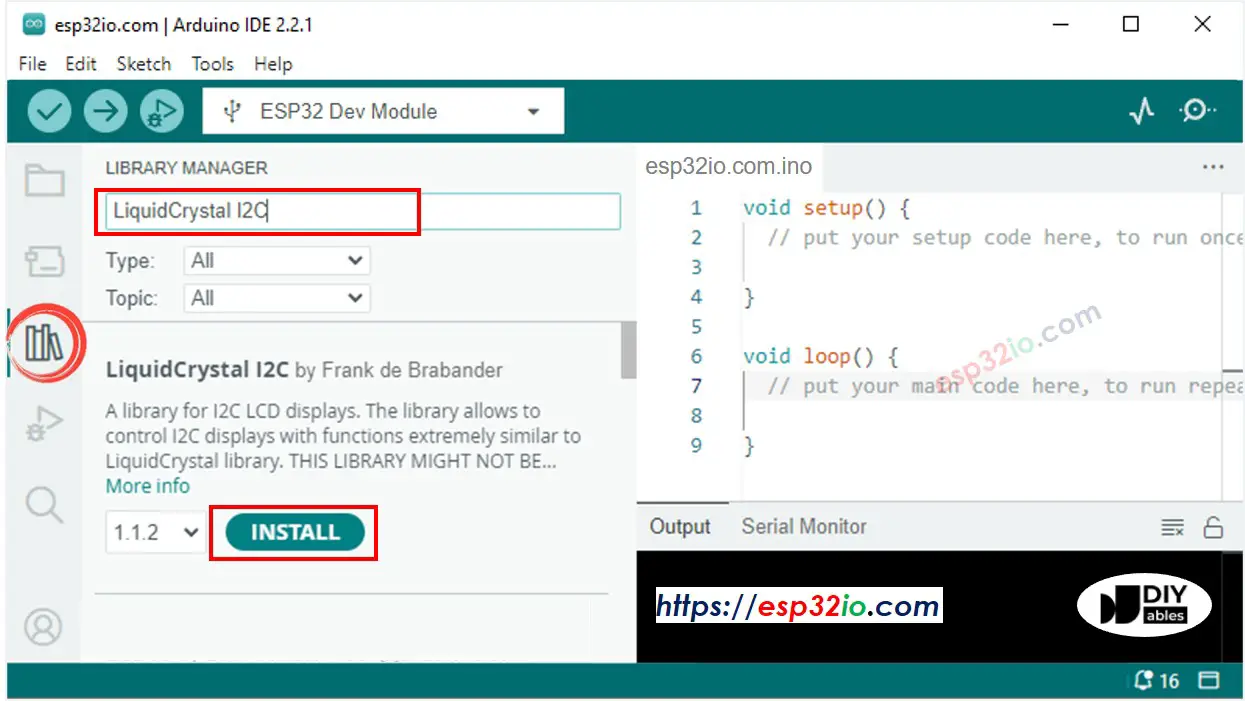
- Type “LiquidCrystal I2C” on the search box, then look for the LiquidCrystal_I2C library by Frank de Brabander
- Click Install button to install LiquidCrystal_I2C library.

- Copy the above code and paste it to Arduino IDE.
- Compile and upload code to ESP32 board by clicking Upload button on Arduino IDE

- Press some keys on keypad
- See the result in LCD
If the LCD does not display anything, see Troubleshooting on LCD I2C
Line-by-line Code Explanation
The above ESP32 code contains line-by-line explanation. Please read the comments in the code!
ESP32 Code - Keyoad 4x4 - LCD I2C
Video Tutorial
Making video is a time-consuming work. If the video tutorial is necessary for your learning, please let us know by subscribing to our YouTube channel , If the demand for video is high, we will make the video tutorial.
