ESP32 - OLED Clock
In this tutorial, we will guide you through the process of creating an OLED clock using an ESP32 by covering the following steps:
- Reading the current time (hour, minute, second) from a DS3231 RTC module and displaying it on an OLED.
- Reading the current time (hour, minute, second) from a DS1307 RTC module and displaying it on an OLED.
You have the flexibility to choose between two RTC modules: DS3231 and DS1307. To help you make an informed decision, you can refer to the comparison outlined in DS3231 vs DS1307.
This tutorial will provide a comprehensive guide to implement an OLED clock, showcasing the integration of ESP32 with either the DS3231 or DS1307 RTC module to display accurate time information on an OLED screen.
Hardware Used In This Tutorial
Or you can buy the following kits:
| 1 | × | DIYables ESP32 Starter Kit (ESP32 included) | |
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Introduction to OLED, DS3231 and DS1307 RTC module
Unfamiliar with OLED, DS3231 and DS1307, including their pinouts, functionality, and programming? Explore comprehensive tutorials on these topics below:
Install OLED and RTC Libraries
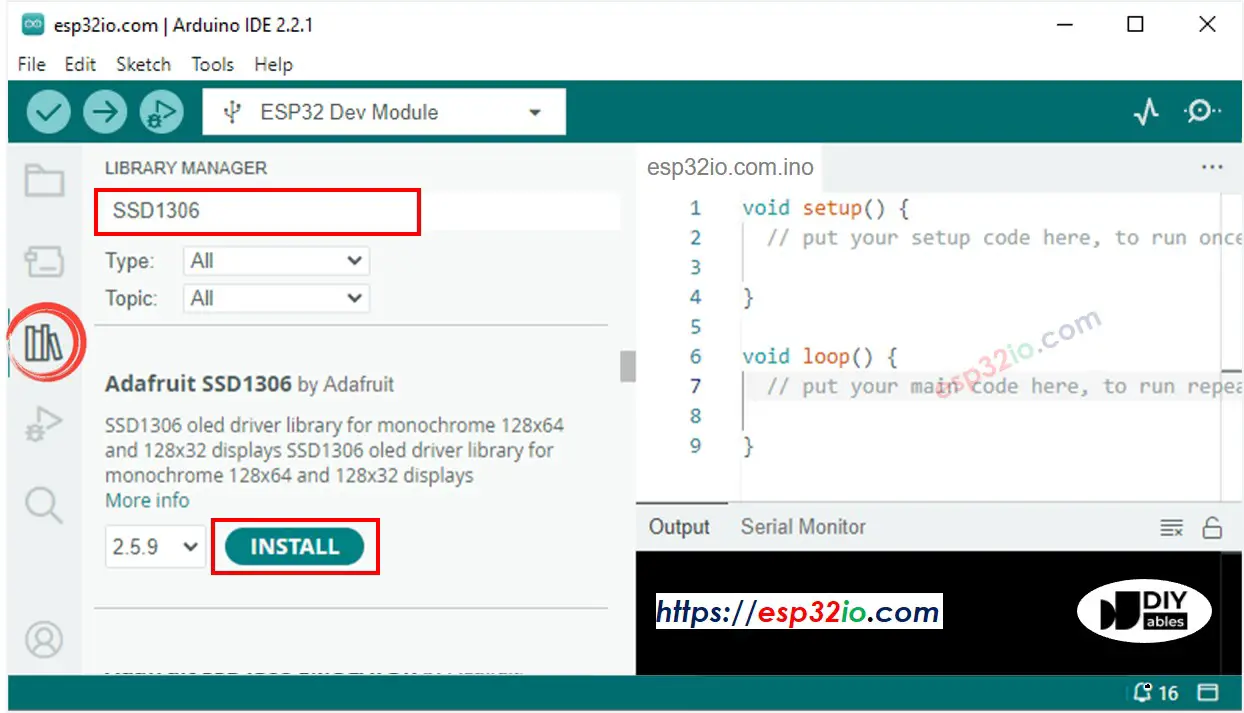
- Click to the Libraries icon on the left bar of the Arduino IDE.
- Search “SSD1306”, then find the SSD1306 library by Adafruit
- Click Install button to install the library.

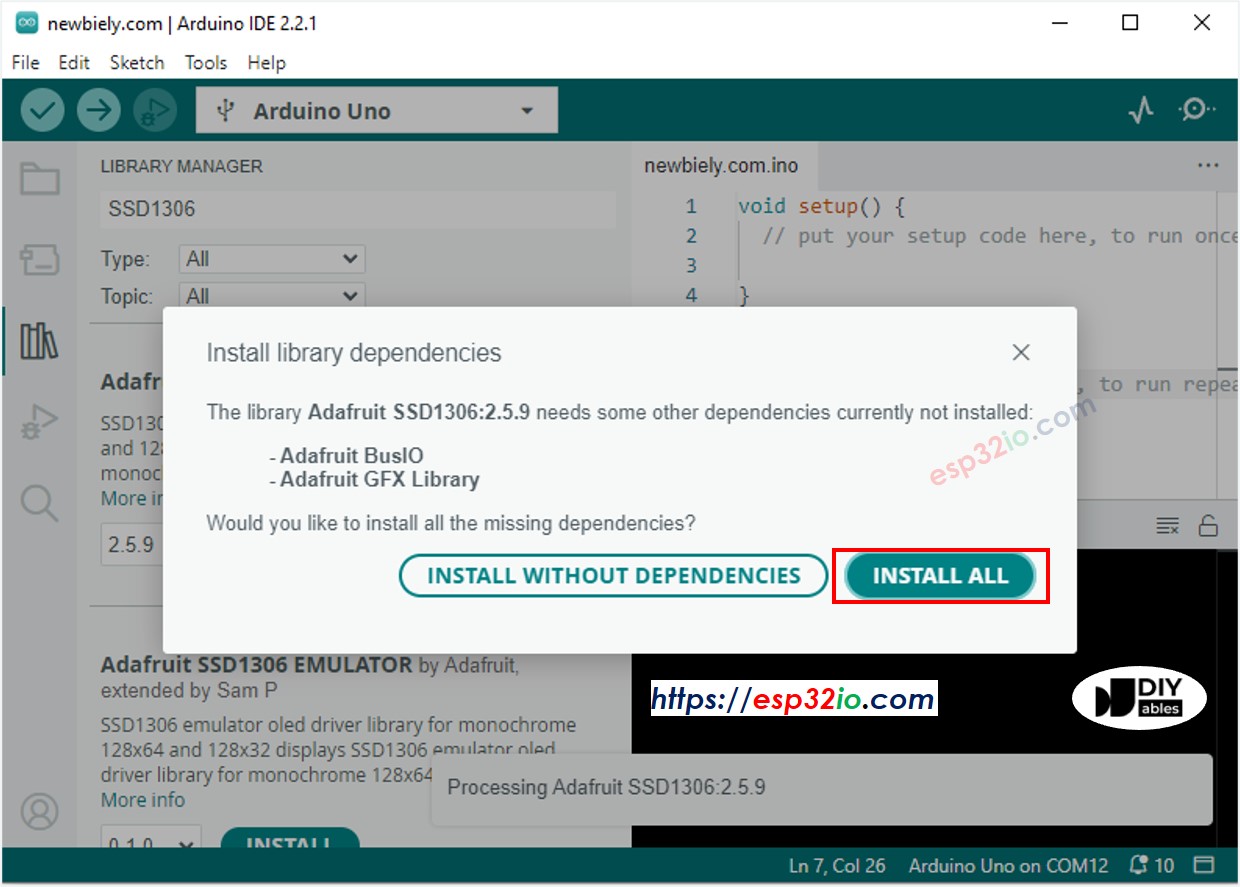
- You will be asked for intalling some other library dependencies
- Click Install All button to install all library dependencies.

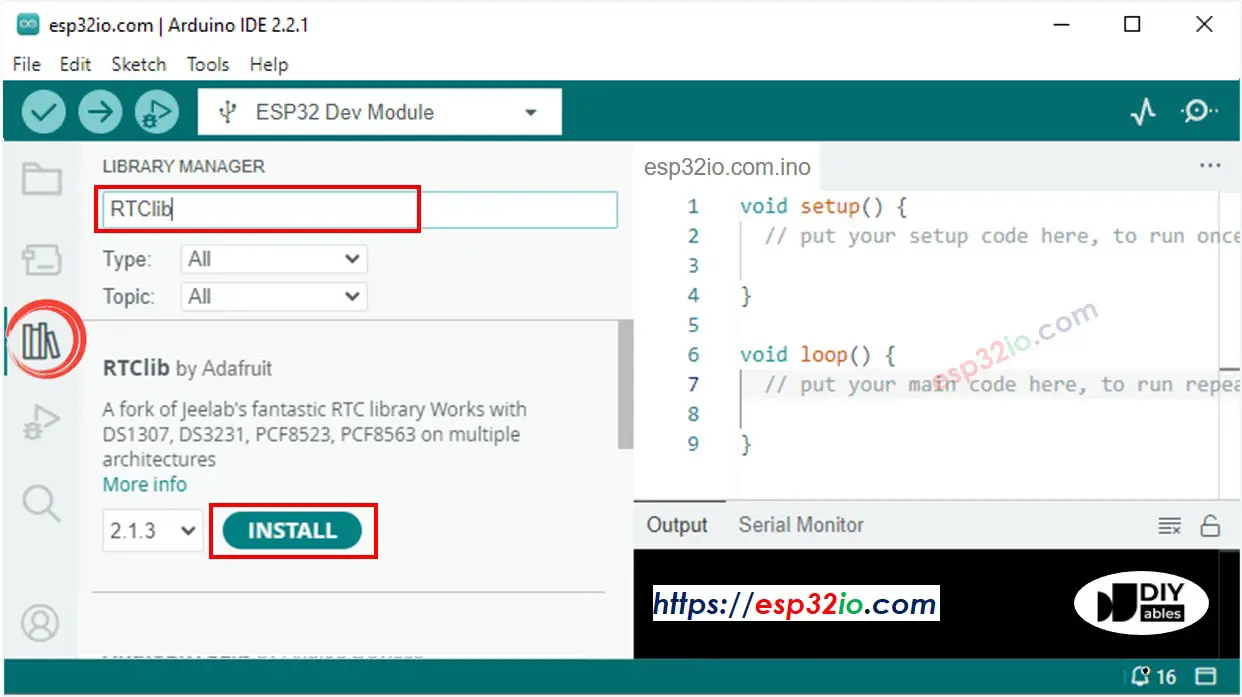
- Search “RTClib”, then find the RTC library by Adafruit
- Click Install button to install RTC library.

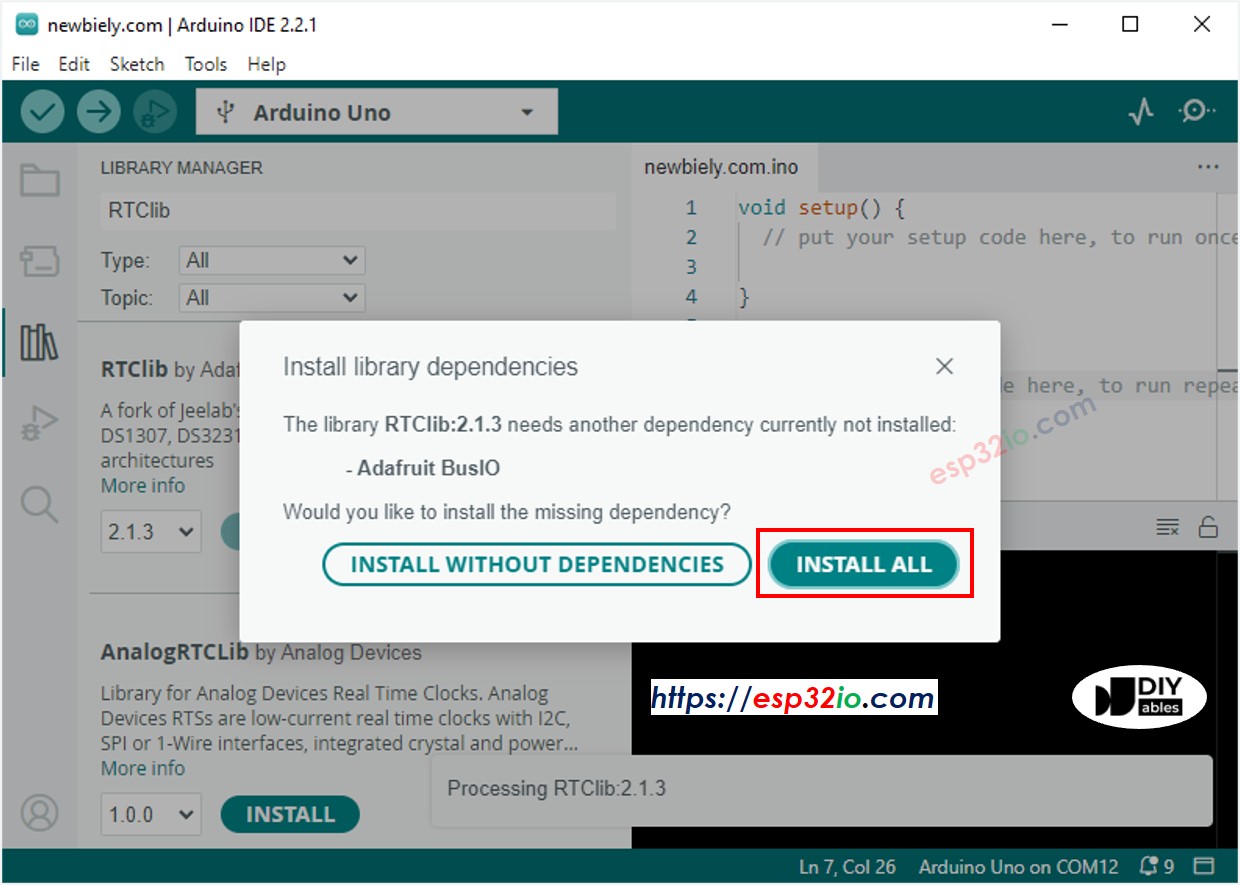
- You may be asked to install dependencies for the library
- Install all dependencies for the library by clicking on Install All button.

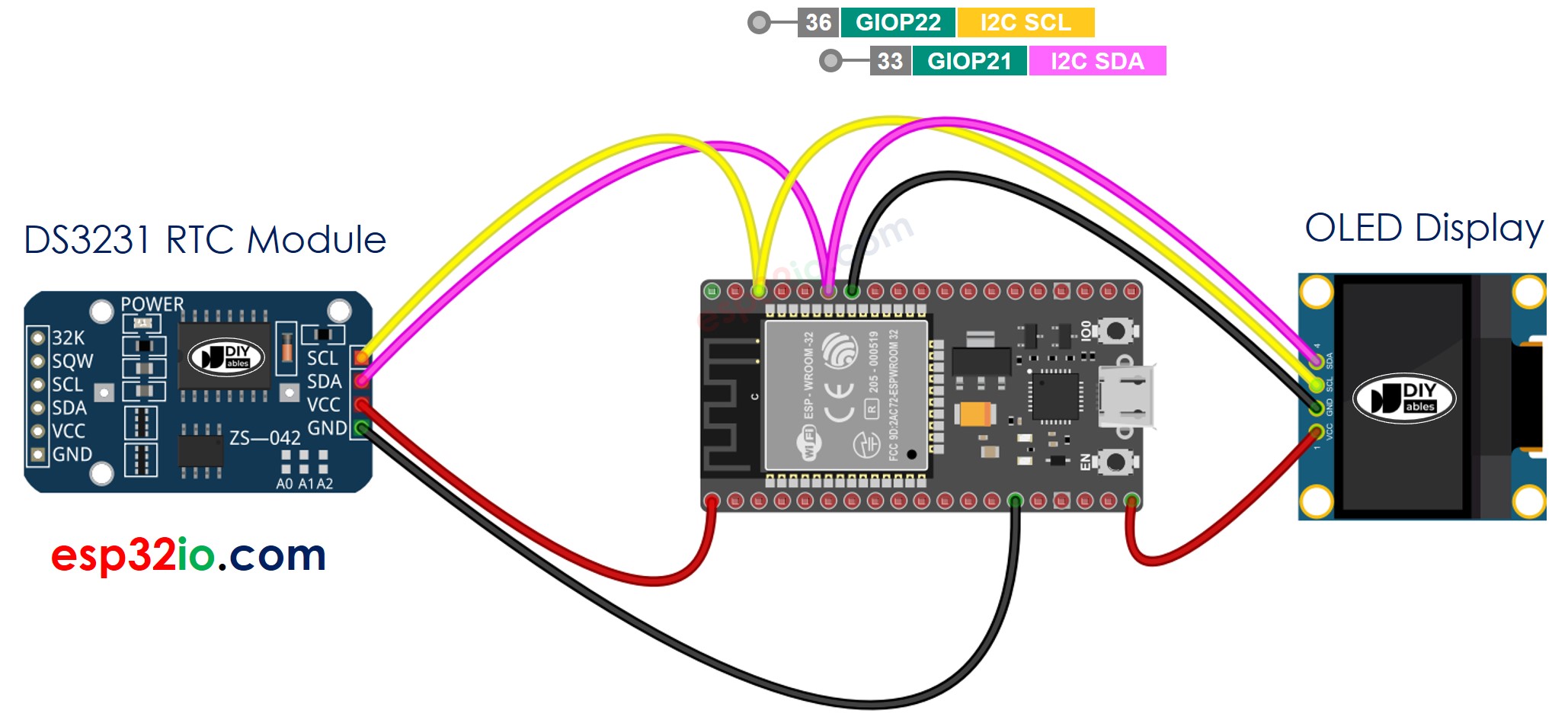
Reading time from DS3231 RTC module and display it on OLED
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
ESP32 Code - DS3231 and OLED
Quick Instructions
- If this is the first time you use ESP32, see how to setup environment for ESP32 on Arduino IDE.
- Do the wiring as above image.
- Connect the ESP32 board to your PC via a micro USB cable
- Open Arduino IDE on your PC.
- Select the right ESP32 board (e.g. ESP32 Dev Module) and COM port.
- Copy the above code and open with Arduino IDE
- Click Upload button on Arduino IDE to upload code to ESP32
- See the result on OLED
If you're unfamiliar with how to supply power to the ESP32 and other components, you can find guidance in the following tutorial: The best way to Power ESP32 and sensors/displays.
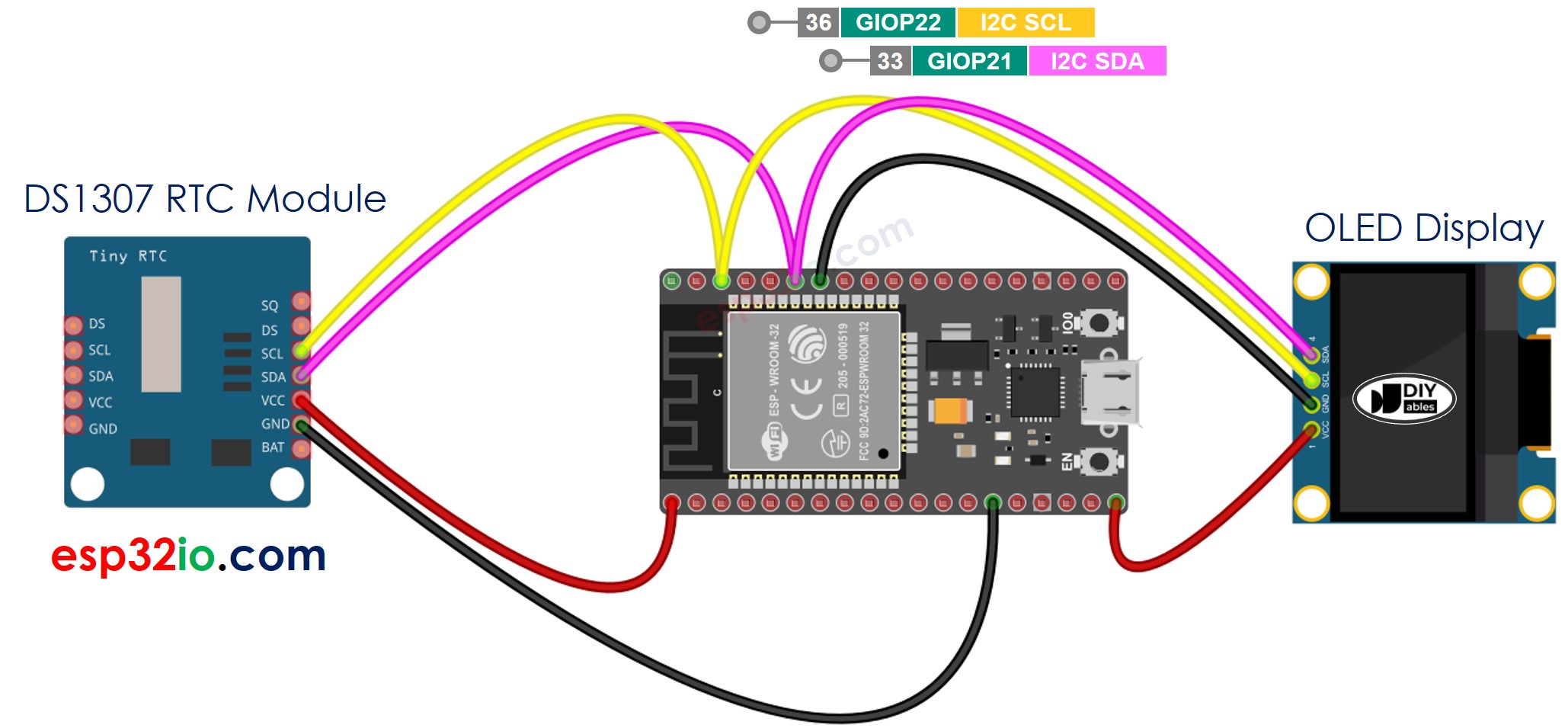
Reading time from DS1307 RTC module and display it on OLED
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
ESP32 Code - DS1307 and OLED
Quick Instructions
- If this is the first time you use ESP32, see how to setup environment for ESP32 on Arduino IDE.
- Do the wiring as above image.
- Connect the ESP32 board to your PC via a micro USB cable
- Open Arduino IDE on your PC.
- Select the right ESP32 board (e.g. ESP32 Dev Module) and COM port.
- Copy the above code and open with Arduino IDE
- Click Upload button on Arduino IDE to upload code to ESP32
- See the result on OLED
Video Tutorial
Making video is a time-consuming work. If the video tutorial is necessary for your learning, please let us know by subscribing to our YouTube channel , If the demand for video is high, we will make the video tutorial.
