ESP32 - Button Count - OLED
In this tutorial, we will explore ESP32 to achieve the following objectives:
Counting the number of times a button is pressed.
Displaying the count number on an OLED display.
Implementing automatic vertical and horizontal center alignment for the count number on the OLED display.
Additionally, the tutorial addresses the debouncing of the button without utilizing the delay() function. For an understanding of why debouncing is essential, refer to the explanation provided in Why do we need debouncing?.
This comprehensive guide will help you integrate button press counting, OLED display functionality, and debouncing techniques seamlessly with your ESP32 project.
Or you can buy the following kits:
Disclosure: Some of the links in this section are Amazon affiliate links, meaning we may earn a commission at no additional cost to you if you make a purchase through them. Additionally, some links direct you to products from our own brand,
DIYables .
Unfamiliar with OLED and button, including their pinouts, functionality, and programming? Explore comprehensive tutorials on these topics below:

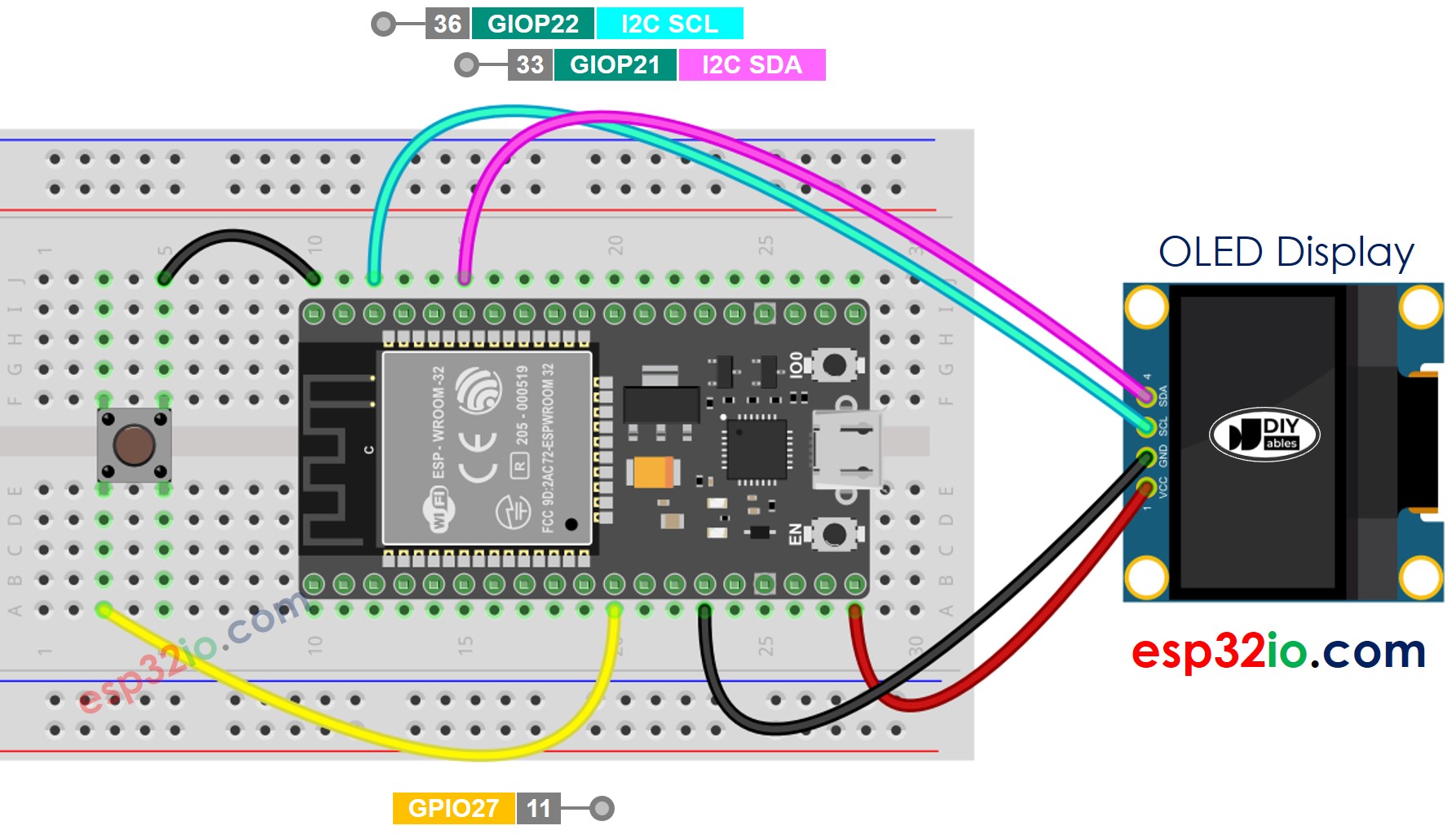
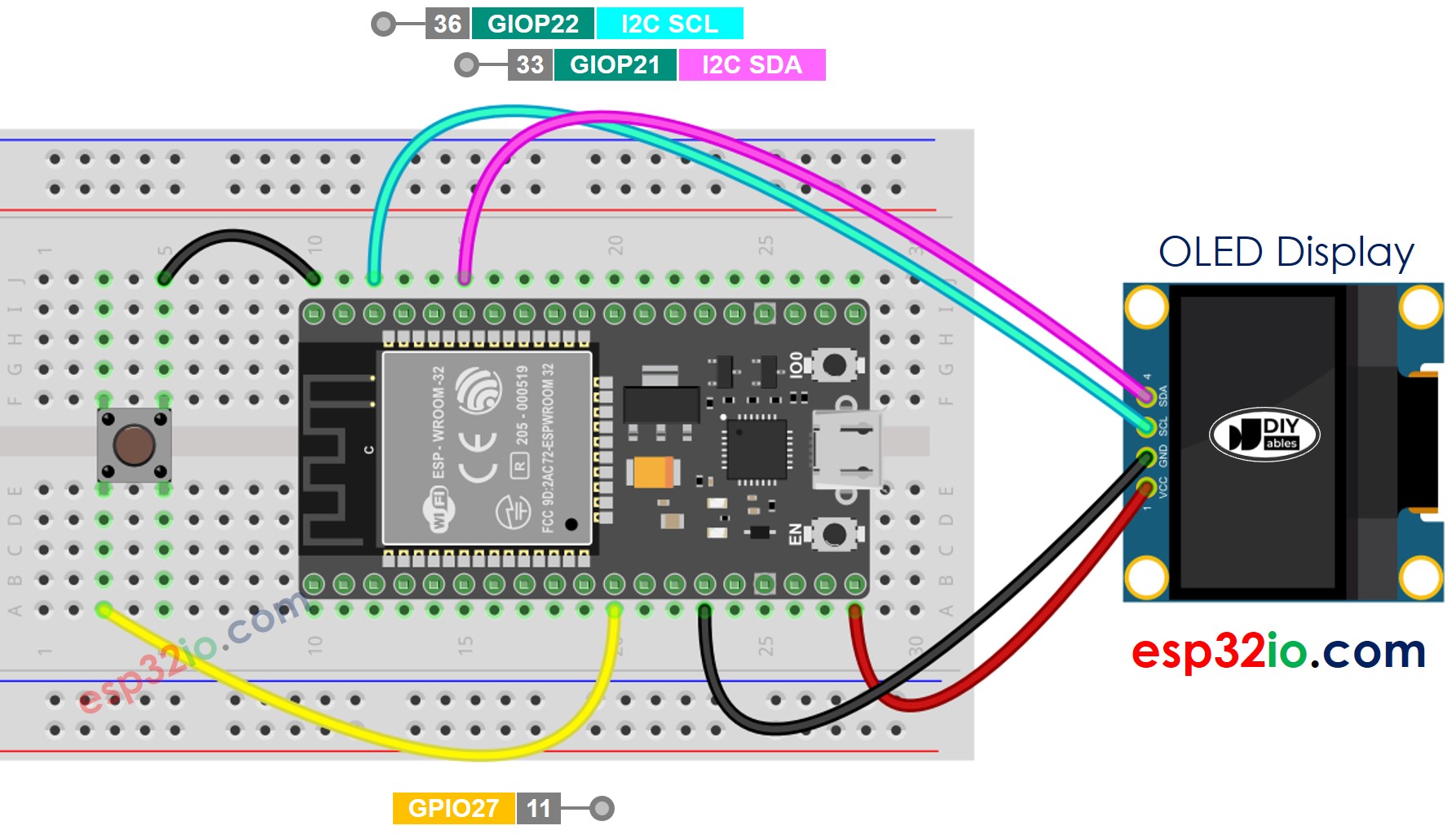
This image is created using Fritzing. Click to enlarge image
If you're unfamiliar with how to supply power to the ESP32 and other components, you can find guidance in the following tutorial: The best way to Power ESP32 and sensors/displays.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 oled(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
ezButton button(27);
unsigned long lastCount = 0;
void setup() {
Serial.begin(9600);
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000);
oled.clearDisplay();
oled.setTextSize(2);
oled.setTextColor(WHITE);
oled.setCursor(0, 10);
button.setDebounceTime(50);
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop();
unsigned long count = button.getCount();
if (lastCount != count) {
Serial.println(count);
oled.clearDisplay();
oled.println(count);
oled.display();
lastCount != count;
}
}
Do the wiring as above image.
Connect the ESP32 board to your PC via a micro USB cable
Open Arduino IDE on your PC.
Select the right ESP32 board (e.g. ESP32 Dev Module) and COM port.
Click to the Libraries icon on the left bar of the Arduino IDE.
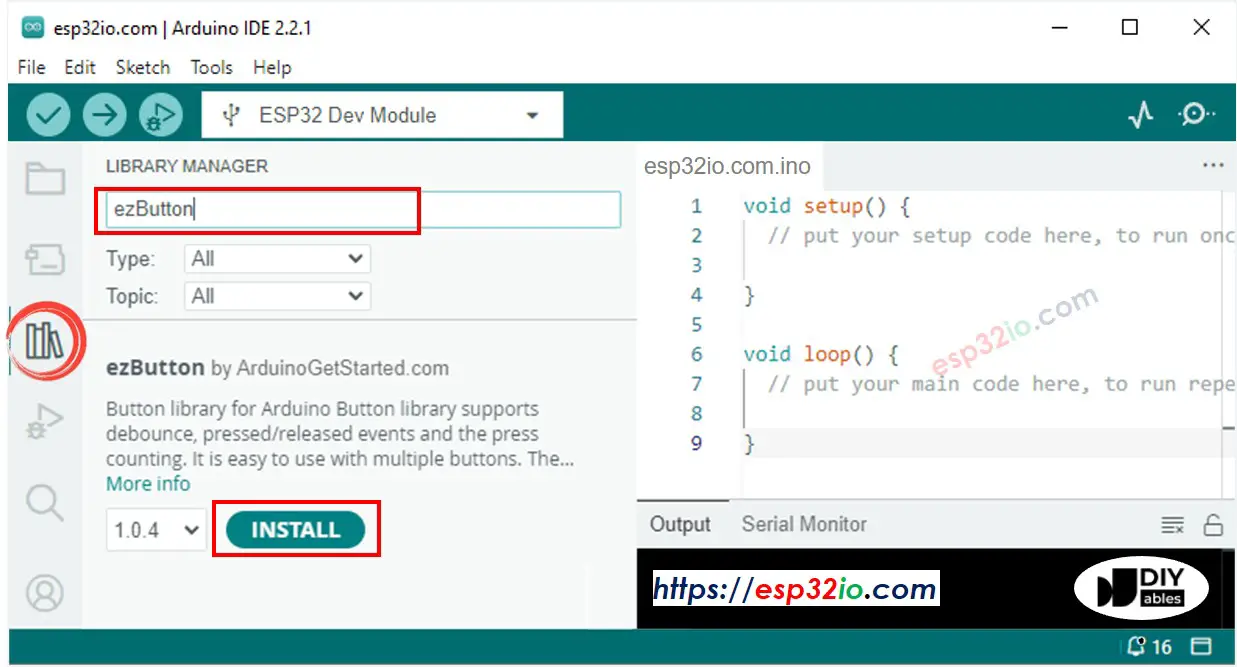
Search “ezButton”, then find the button library by ArduinoGetStarted
Click Install button to install ezButton library.
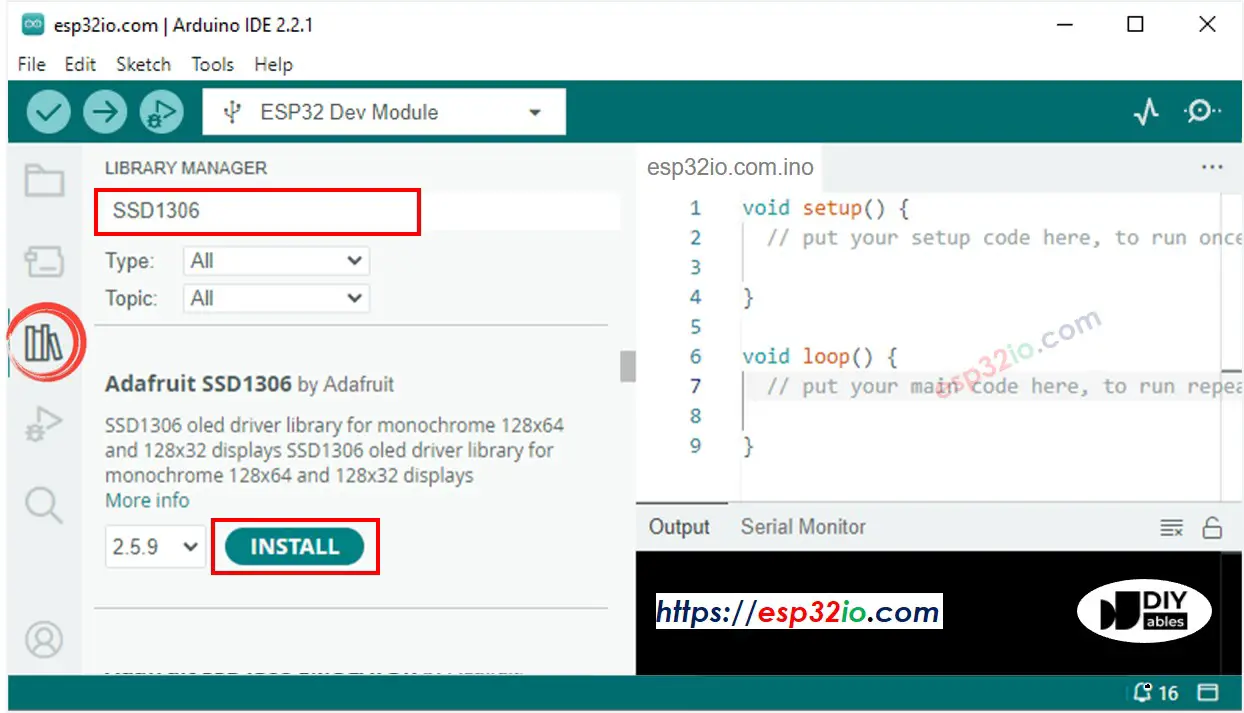
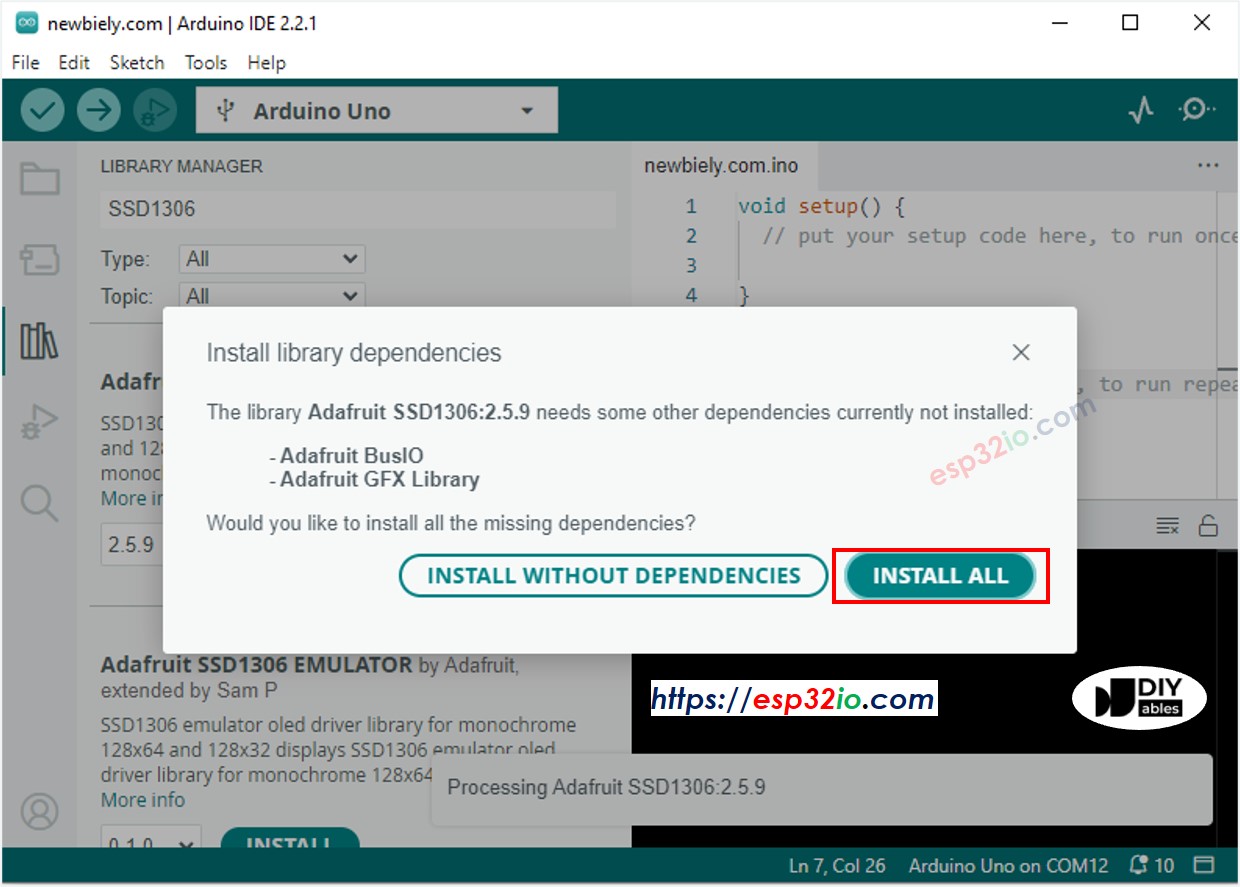
Search “SSD1306”, then find the SSD1306 library by Adafruit
Click Install button to install the library.
Copy the above code and open with Arduino IDE
Click Upload button on Arduino IDE to upload code to ESP32
Press button several times
See the counting number changed on OLED
The above code just displays the button press count on the top left corner. Let's modify the code to centralize it!
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <ezButton.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 oled(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
ezButton button(27);
unsigned long lastCount = 0;
void setup() {
Serial.begin(9600);
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000);
oled.clearDisplay();
oled.setTextSize(2);
oled.setTextColor(WHITE);
oled.setCursor(0, 10);
button.setDebounceTime(50);
button.setCountMode(COUNT_FALLING);
}
void loop() {
button.loop();
unsigned long count = button.getCount();
if (lastCount != count) {
Serial.println(count);
String text = String(count);
oledDisplayCenter(text);
lastCount != count;
}
}
void oledDisplayCenter(String text) {
int16_t x1;
int16_t y1;
uint16_t width;
uint16_t height;
oled.getTextBounds(text, 0, 0, &x1, &y1, &width, &height);
oled.clearDisplay();
oled.setCursor((SCREEN_WIDTH - width) / 2, (SCREEN_HEIGHT - height) / 2);
oled.println(text);
oled.display();
}
Making video is a time-consuming work. If the video tutorial is necessary for your learning, please let us know by subscribing to our YouTube channel , If the demand for video is high, we will make the video tutorial.